Xposed 模块开发一 环境搭建
Xposed 模块开发一 环境搭建 ¶
参考官方文档Development tutorial · rovo89/XposedBridge Wiki (github.com)
Xposed模块安装 ¶
- 科学下载
- twrp 在Recovery模式下刷入
- 下载包,通过APK安装
- 编译[XposedInstaller_3.1.5](rovo89/XposedInstaller at 3.1.5 (github.com))或下载XposedInstaller_3.1.5.apk并安装
- 通过https://dl-xda.xposed.info/framework/sdk25/,选择设备相应架构,下载相应
zip包 - 将下载的
zip包放入/sdcard/Android/data/de.robv.android.xposed.installer/cache/downloads/framework目录 - 在APP中安装模块
目前推荐使用LSPosed框架进行模块的开发,以zygisk版的安装为例:仅需Magisk开启了zygisk选项后,将zip包刷入即可。
环境准备 ¶
雷电模拟器 已经装好Xposed框架
编写模块 ¶
-
新建一个空白Android项目
-
配置AndroidManifest.xml,
<application>标签下配置1
2
3
4
5
6
7
8
9<meta-data
android:name="xposedmodule"
android:value="true"/>
<meta-data
android:name="xposeddescription"
android:value="xposeddescription"/>
<meta-data
android:name="xposedminversion"
android:value="53"/> -
配置
build.gradle文件根据gradle版本不同,配置方式不同:
(7.1及以上版本)项目根目录的
settings.gradle中添加源仓库1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22pluginManagement {
repositories {
// 也可以换成阿里源
google()
mavenCentral()
gradlePluginPortal()
}
}
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
// 在这里添加
maven { url 'https://maven.aliyun.com/repository/public' }
// 或者
// maven { url "https://api.xposed.info/" }
google()
mavenCentral()
}
}
rootProject.name = "XpTest"
include ':app'(7.0版本)先按照
7.1以上版本添加,不行的话同时按照7.0以下版本的添加(7.0以下版本)项目根目录的
build.gradle中添加源仓库1
2
3
4
5
6
7
8
9
10
11
12
13
14buildscript {
repositories {
maven { url 'https://maven.aliyun.com/repository/public' }
}
}
allprojects {
repositories {
google()
jcenter()
// 应该不用加
maven { url 'https://maven.aliyun.com/repository/public' }
}
}app/build.gradle中添加依赖1
2
3
4dependencies {
compileOnly 'de.robv.android.xposed:api:82:sources'
compileOnly 'de.robv.android.xposed:api:82'
}注:
compileOnly已经替代provided -
新建一个hook类
1
2
3
4
5
6
7
8
9
10
11
12
13
14package com.example.hooktest1;
import de.robv.android.xposed.IXposedHookLoadPackage;
import de.robv.android.xposed.XposedBridge;
import de.robv.android.xposed.callbacks.XC_LoadPackage;
public class MyHook implements IXposedHookLoadPackage {
public void handleLoadPackage(XC_LoadPackage.LoadPackageParam loadPackageParam) throws Throwable {
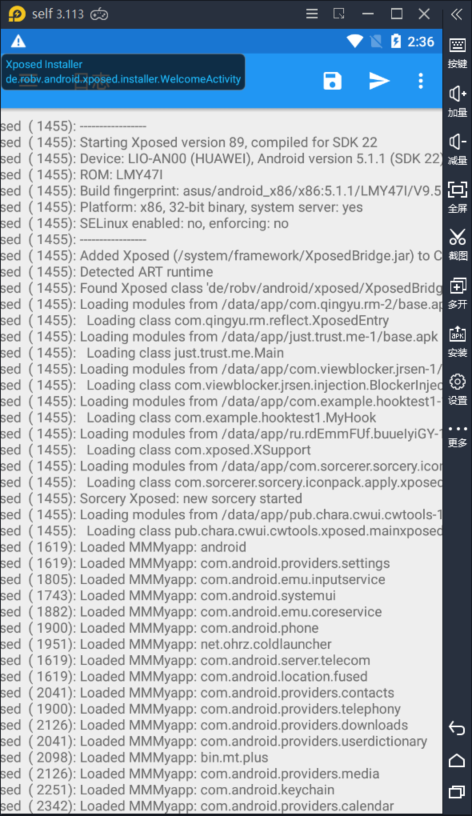
XposedBridge.log("Loaded MMMyapp: " + loadPackageParam.packageName);
}
}
-
配置
assets/xposed_init文件
在app/src/main下新建assets文件夹,内创建xposed_init文件
内填入hook类(每行一个,不需要添加其他符号)
示例1
com.example.hooktest1.MyHook
-
生成APK
Build -> Build Bundle(s)/APK(s) -> Build APK(s) 来生成apk -
安装入模拟器
Xposed勾选,重启模拟器 -
查看效果
此外 ¶
- 开发指导文档:XposedBridge Wiki
- API文档:Xposed Framework API
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Forgo7ten'blog!
评论